
作成 2003/1/1
先ほど作成したViewPart1クラスを開きます。createPartControl()メソッドを実装します。
リスト ViewPart1.javaの実装例
public void createPartControl(Composite parent) {
Composite composite = new Composite(parent, SWT.NULL);
composite.setLayout(new RowLayout());
Button button = new Button(composite, SWT.NULL);
button.setText("do stuff");
button.addSelectionListener(new SelectionListener() {
public void widgetSelected(SelectionEvent e) {
MessageDialog.openInformation(null, "hoge", "Are you happy?");
}
public void widgetDefaultSelected(SelectionEvent e) {
}
});
}
ここでは、ボタンを一つ配置し、ボタンを押したときにメッセージダイアログを表示しています。SWTのコードを使っていますが、JFaceでも何でも、とりあえずここに書けば、ビュー上で何か動くというものは出来ます。
実行
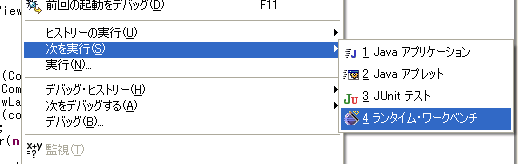
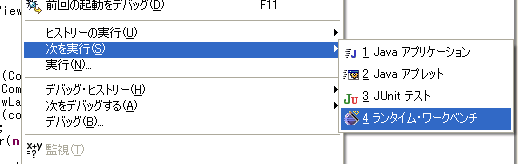
PDEワークベンチでプラグインを実行することができます。Eclipseのメニューから「実行」→「次を実行」→「ランタイム・ワークベンチ」を選択します。

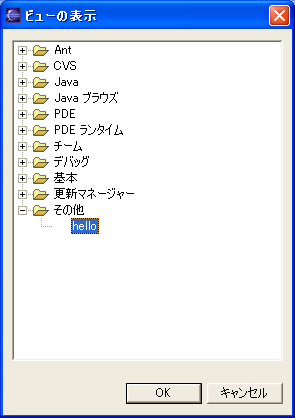
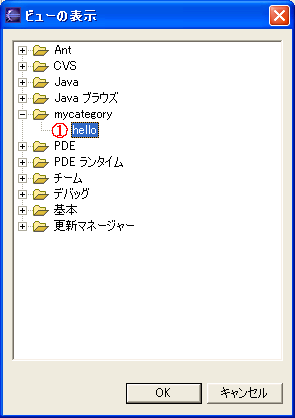
Eclipseがもう1つ起動するような感じでPDEワークベンチが起動します。ここで作成したのはビューのプラグインなので、ビューを表示します。新しく起動した方のEclipseで「ウィンドウ」→「ビューの表示」→「その他」を選択します。ビューの表示画面で、「その他」→「hello」を選択し、「OK」を選択します。

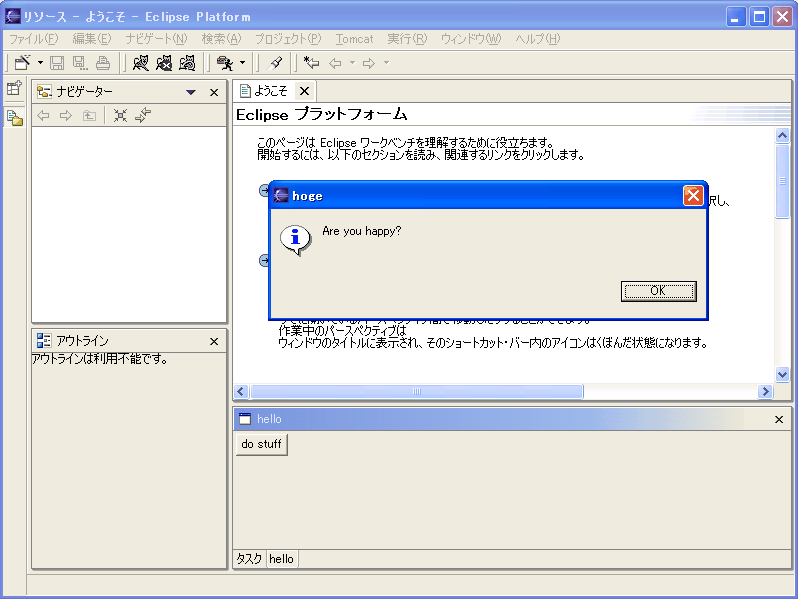
helloビューが表示されます。また、ボタンを押すとダイアログボックスが表示されます。

用事が終わったらPDEワークベンチは終了しましょう。
デバッグ
ブレークポイントを指定してのデバッグも同じように行えます。デバッグの場合は、「実行」→「次をデバッグする」→「ランタイム・ワークベンチ」からPDEワークベンチを起動します。
プロジェクトが多数になったり、SDKのプラグインをプロジェクトにインポートしている場合は、起動するプラグインを選択します。「実行」→「実行...」の起動構成で、起動するプラグインを選択します。ランタイム・ワークベンチの起動構成を選択(あるいは作成)し、プラグインおよびフラグメントタブで、プラグインを選択できます。
作成したプラグインを他の人が利用するには、配備可能な形でエクスポートする必要があります。エクスポートはエクスポートウィザードから行うことが出来ますが、Launguage Packのバグのため、エクスポート機能がEclipse2.1.xでは動作しません。ここでは代替案としてAntスクリプトを自前で書いてエクスポートする方法を紹介します。
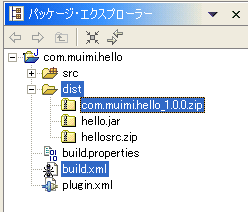
このような(→build.xml)Antスクリプトをプラグインプロジェクトのルートに起き、Antを実行します。デフォルトでdistディレクトリにZIP形式のアーカイブが作成されます。

このcom.muimi.hello_1.0.0.zipを展開し、Eclipseのpluginsディレクトリにコピーし、Eclipseを再起動すると、作成したプラグインをインストールが利用できます。
アイコンやカテゴリはマニフェストに次のように指定します。これらの記述にもPDEマニフェストエディタが利用できます。
<extension
point="org.eclipse.ui.views">
<view
name="hello"
icon="icons/first.gif"
category="com.muimi.hello.category1"
class="com.muimi.hello.ViewPart1"
id="com.muimi.hello.view1">
</view>
<category
name="mycategory"
id="com.muimi.hello.category1">
</category>
</extension>

一応、出来あがったプラグインを置いておきます→com.muimi.hello_1.0.0.zip
簡単なビューのプラグインを例に、簡単なプラグイン作成の手順を紹介しました。マニフェストの記述には、PDEマニフェストエディタを利用できます。GUIで編集できるので便利ですが、慣れてきたら手で直接plugin.xmlのソースを編集した方が早いかもしれません。以下、簡単におさらいです。
プラグインの設定ファイル。名前はplugin.xml。PDEマニフェストエディタでGUIで編集可能。runtime、required、extensionなどに設定を記述していく。
既存のプラグインを拡張するポイント。拡張ポイントの名前は、調べる必要がある。調べ方は、ヘルプを見る、サンプルを見る、人に聞くなど。基本的な拡張ポイントの説明は、ヘルプのPlatform プラグイン・デベロッパー・ガイド→ワークベンチの基本拡張ポイントを参照のこと。